안녕하세요. 부사리입니다.
몇 일전에 소셜댓글 서비스인 라이브리(livere.co.kr)가 개인 이용자에게 무료로 배포되었습니다.
소셜댓글이란?
[#M_설명열기|설명닫기|쉽게 설명드리자면 기존 댓글의 경우 해당 싸이트에 국한되어있어 나중에 내가 어디에 글을 남겼는지 이력관리(?)가 힘들지만 소셜댓글은 본인이 소유하고 있는 미투데이, 트위터, 페이지북 등의 소셜네트워크를 통한 계정을 이용하여 로그인 후 연동이 되는 것으로, 소셜댓글을 남기면 로그인되어 있는 소셜네트워크 서비스에 같이 연동이 되는 것입니다._M#]
해당 내용은 구버전 내용입니다.
“텍스트큐브에 소셜댓글 라이브리를 달아보자 – 두번째이야기”로 이동해주세요.
그럼 설치과정을 간단히 설명해보죠. 첫번째 소스는 캡쳐화면으로 올리겠습니다. 라이브리에서 약관 동의 후 받아오시기 바랍니다.
1. 라이브리 홈페이지에서 소스를 받아온다.
약관 및 소스는 여기에 있습니다. http://www.livere.co.kr/ver4/
2. 라이브리 첫번째 소스코드 넣기
블러그 관리자페이지 -> 꾸미기 -> 스킨편집
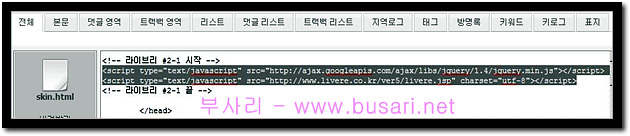
아래 그림과 같이 <head> 영역에 첫번째 소스코드 두줄을 입력합니다.
<head> ‘영역이 무엇인지 모르겠다.’ 하시는 분은 소스 내용중에 </head> 바로 윗줄에 두줄을 붙히시면됩니다.

<div id=”livere1“>
<script language=”javascript”>
var rep = document.domain+”/“;
var title = “[]”;
livereReply = new Livere(rep, “livere1” , “소셜네트워크 로그인 후 안내문구” , “”, “트위터ID“, “default” , “openwhite” , 15);
livereReply.initMessage.title = “소셜네트워크 로그인 전 안내문구“
livereReply.init();
</script>
</div>
파란색 글씨는 여러분이 원하는 것으로 변경하시면 됩니다. livere1 부분은 test로 변경했다면 두번째 livere1도 test로 변경해 주셔야합니다.
소스에 대한 구체적 설명은 라이브리 소스코드 주석보시면 자세히 나와있습니다.
참고 : 주석에 ver rep 와 var title는 티스토리 참조자라고 설명되어 있지만 텍스트큐브에서도 제공합니다.
* 티스토리 설치메뉴얼은 라이브리블러그(http://blog.cizion.com/185)에 있습니다.
라이브리 설치 유형은 두가지 경우가 있겠군요. 블러그댓글+라이브리 병행, 라이브리댓글 하나만 사용
3-1) 블러그 댓글+라이브리 병행 (스킨에 따라 위치가 다를 수 있습니다.)
블러그 관리자페이지 -> 꾸미기 -> 스킨편집
3-1-1) 기존댓글 아래에 라이브리 달기
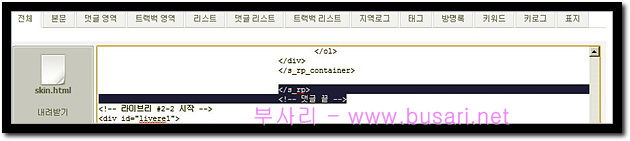
아래 그림처럼 </s_rp> 바로 아래에 두번째 소스를 넣습니다.

3-1-1) 기존댓글 위에 라이브리 달기
스킨소스에서 <s_rp> 바로 위에 두번째 소스를 넣습니다.
3-2) 라이브리만 사용하기
스킨소스에서 <s_rp>부터 </s_rp>까지 전부 주석처리 후 주석 시작바로 위 또는 주석 끝 바로 아래에
라이브리 두번째 소스를 넣으면 됩니다.
지금까지 부사리였습니다. 도움이 되셨으면 합니다. 즐거운 하루되세요.
댓글